图形解释指南
在文档中保持一致性至关重要,为此,已经制定了一个特定的标准,用于可视化智能合约中的流程。
图形解释符号
消息处理图
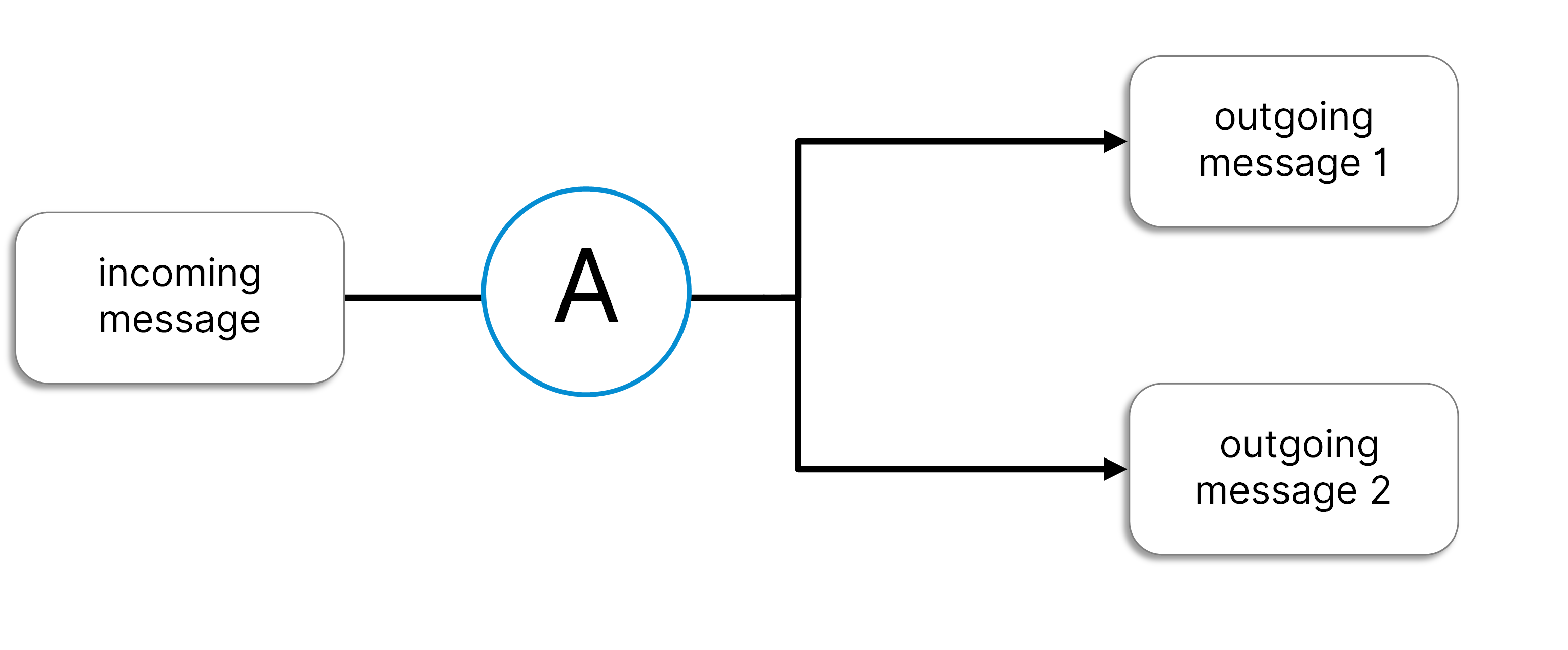
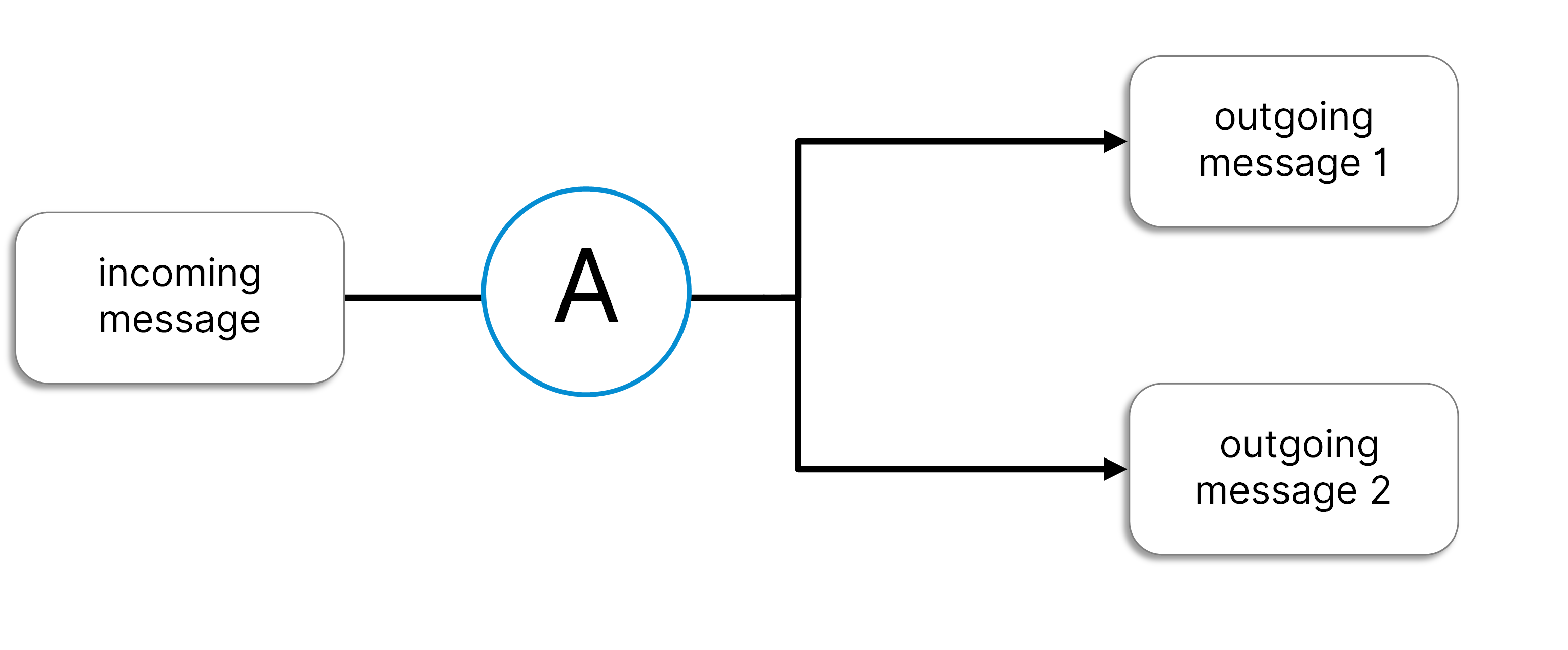
为了描述消息处理,建议使用类似于智能合约图的图形表示,包括交易和消息的标签。
如果交易的顺序不重要,可以省略它们的标签。这简化了图表,使其更易于阅读和理解与消息和合约相关的细节。
注释基本图形
| 图形 | 描述 |
|---|---|
| 圆形 - 智能合约实体 | |
| 矩形 - 消息实体 | |
| 虚线矩形 - 可选消息实体 | |
| 交易(编号可选) | |
| 参与者 |
- 避免使用大量不同和鲜艳的颜色。
- 使用图形的修改,例如使用虚线边框。
- 为了更好的理解,不同的交易可以用不同的线条样式(实线和虚线)显示。
消息处理示例


可以直接从 Visio 学习参考内容 message-processing.vsdx。
格式和颜色
字体
- 图表中所有文本使用 Inter 字体系列。
颜色 - 亮模式
- 铅笔手绘(默认主题)
颜色 - 暗模式
- 字体
#e3e3e3 - 背景
#232328 - 浅色高亮(箭头和方案边界)
#058dd2 - 深色高亮(箭头和方案边界)
#0088cc - 内部背景(嵌套块)
#333337
版本控制政策
- 以 SVG 格式设置文档中的图表,以确保在各种设备上的可读性。
- 在项目的 Git 库的 "/static/visio" 目录下存储原始文件,以便将来更容易修改。
时序图
在涉及 2-3 个actor之间的复杂和重复的通信方案时,建议使用时序图。对于消息,使用常见同步消息箭头的表示。
示例

