Publishing Mini Apps
As developers, it's important to understand the ecosystem we operate in. Telegram offers a unique opportunity for Mini App developers through its robust platform and expansive user base. This article outlines the available channels for publishing your Mini Apps on Telegram.
Telegram Apps Center
What is Telegram Apps Center (tApps Center)?
The TON Foundation launched the Telegram Apps Center to serve as a centralized repository for Telegram Bots and Mini Apps (TMAs). This platform enhances the user experience by providing an interface similar to familiar app stores.
Broad ecosystem support. The Telegram Apps Center is not limited to the TON ecosystem — it welcomes apps from other blockchains as well. Web3 integration is not required to be listed in this catalog. This inclusive approach provides a unified interface to access a variety of services.
Open Telegram Apps Center
Why publish on Telegram Apps Center?
Greater visibility. The Telegram Apps Center provides developers with a prime opportunity to showcase their projects to a broad audience, making it easier to attract users and investors.
Community spirit. The platform fosters a community-driven environment, promoting collaboration and the exchange of resources and knowledge.
Read more in TON Blog
Launch within Telegram
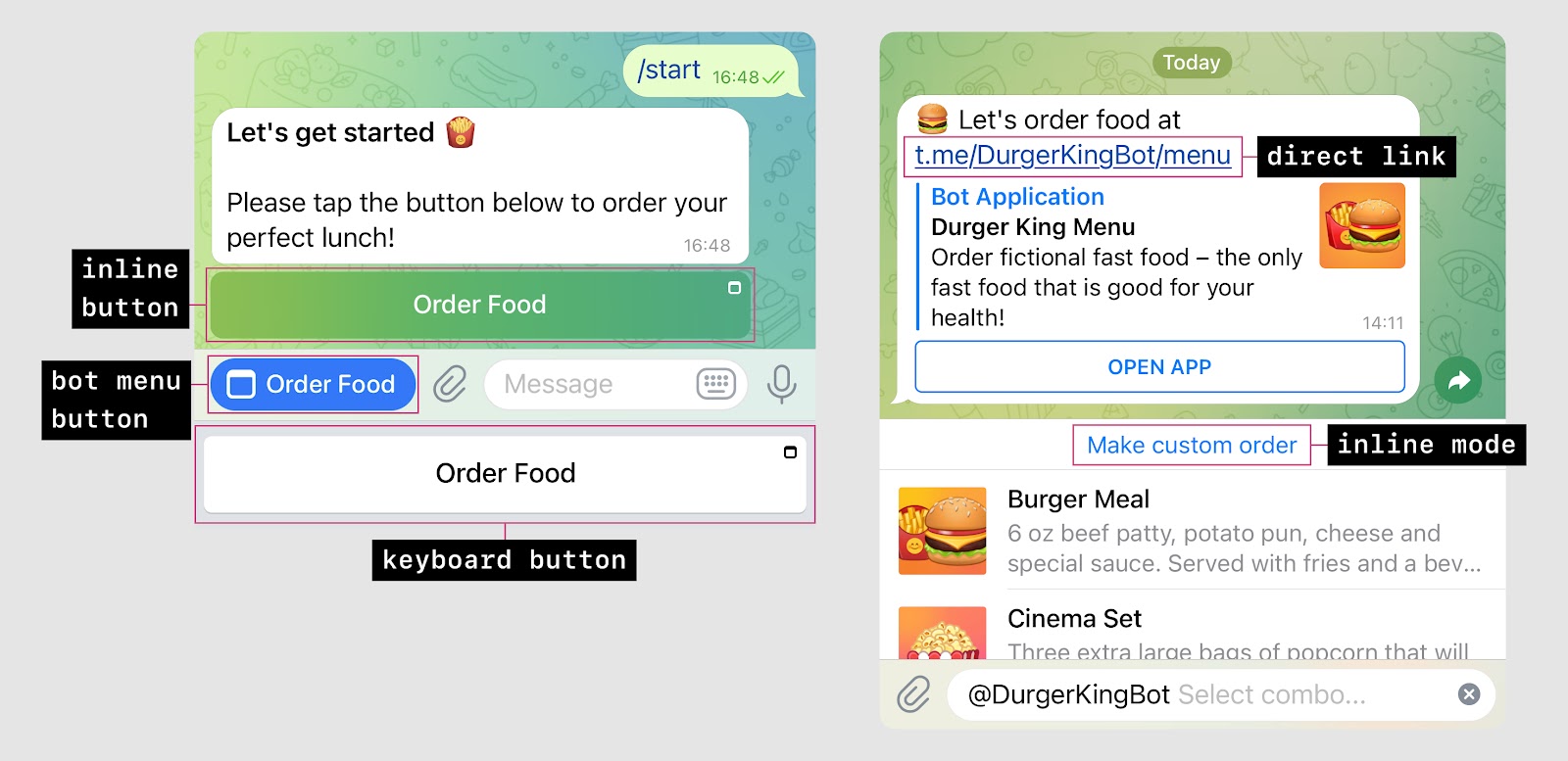
Telegram supports multiple ways to launch Mini Apps: from a keyboard button, from an inline button, from the bot menu button, via inline mode, from a direct link, and even from the attachment menu.

Keyboard button Mini Apps
TL;DR: Mini Apps launched from a web_app type keyboard button can send data back to the bot in a service message using Telegram.WebApp.sendData, allowing the bot to respond without communicating with any external servers.
Users can interact with bots using custom keyboards, buttons under bot messages, as well as by sending freeform text messages or any of the attachment types supported by Telegram, such as photos, videos, files, locations, contacts, and polls. Mini Apps can leverage HTML5 for user‑friendly input interfaces.
You can send a web_app type KeyboardButton that opens a Mini App from a specific URL.
To transmit user data back to the bot, the Mini App calls the Telegram.WebApp.sendData method. The bot receives the data as a string in a service message and can continue interacting with the user.
Good for:
- Custom data input interfaces such as a personalized calendar, advanced search lists, a randomizer that selects an option, etc.
- Reusable components that do not depend on a particular bot.
Inline button Mini Apps
TL;DR: For interactive Mini Apps like @DurgerKingBot, use a web_app type InlineKeyboardButton, which retrieves basic user information and allows the user to send a message to the bot.
If receiving text data alone is insufficient or you need a more advanced and personalized interface, you can open a Mini App using a web_app type InlineKeyboardButton.
Clicking the button opens a Mini App at the specified URL. The Mini App receives the user’s theme settings, basic information (ID, name, username, language code), and a unique session identifier query_id, enabling the bot to send a message on the user’s behalf via answerWebAppQuery.
The bot can call the Bot API method answerWebAppQuery to send an inline message from the user back to the bot and close the Mini App. After receiving the message, the bot can continue interacting with the user.
Good for:
- Fully-fledged web services and integrations.
- Unlimited use cases.
Launching Mini Apps from the menu button
TL;DR: Mini Apps can be launched from a customized menu button. This provides quick access to the app and functions identically to launching a Mini App from an inline button.
By default, chats with bots always show a convenient menu button that provides quick access to all listed commands. With Bot API 6.0, this button can be used to launch a Mini App instead.
To configure the menu button, specify the text it should show and the Mini App URL. There are two ways to set these parameters:
- To customize the button for all users, use @BotFather (the /setmenubutton command or Bot Settings > Menu Button).
- To customize the button for both all users and specific users, use the setChatMenuButton method in the Bot API. For example, change the button text according to the user's language, or show links to different web apps based on the user's settings in your bot.
Apart from this, Mini Apps opened via the menu button work in the same way as inline buttons.
@DurgerKingBot allows launching its Mini App from both an inline button and the menu button.
Inline mode Mini Apps
TL;DR: Mini Apps launched via web_app type InlineQueryResultsButton can be used anywhere in inline mode. Users can create content in a web interface and seamlessly send it to the current chat via inline mode.
Use the button parameter in the answerInlineQuery method to display a special 'Switch to Mini App' button either above or in place of the inline results. This button opens a Mini App from the specified URL. Once done, you can call the Telegram.WebApp.switchInlineQuery method to send the user back to inline mode.
Inline Mini Apps have no access to the chat — they can't read messages or send new ones on behalf of the user. To send messages, the user must be redirected to inline mode and actively pick a result.
Good for:
- Fully-fledged web services and integrations in inline mode.
Direct link Mini Apps
TL;DR: A bot’s Mini App can be launched from a direct link in any chat. They support a startapp parameter and are aware of the current chat context.
Direct links open a Mini App in the current chat. If a non-empty startapp parameter is included in the link, it appears in the Mini App's start_param field and in the GET parameter tgWebAppStartParam.
In this mode, Mini Apps use chat_type and chat_instance parameters to track the current chat context. This enables concurrent and shared usage among multiple chat members — ideal for live whiteboards, group orders, multiplayer games, and similar apps.
Mini Apps opened from a direct link have no access to the chat — they can't read and send messages. Users must switch to inline mode to send messages.
Examples
Good for:
- Fully-fledged web services and integrations accessible in one tap.
- Cooperative, multiplayer, or teamwork-oriented services within a chat.
- Unlimited use cases.