Testing Mini Apps
Using bots in the test environment
To log in to the test environment, use one of the following methods:
- iOS: tap the Settings icon 10 times. Go to Accounts > Log in to another account > Test.
- Telegram Desktop: open ☰ Settings > Shift+Alt+right-click Add Account and select Test Server.
- macOS: click the Settings icon 10 times to open the Debug Menu. ⌘-click Add Account and log in using your phone number.
The test environment is completely separate from the main environment. You must create a new user account and a new bot using @BotFather.
Once you have received your bot token, send requests to the Bot API using this format:
https://api.telegram.org/bot<token>/test/METHOD_NAME
When using the test environment, you may use HTTP URLs without TLS to test your Mini App.
Debug mode for Mini Apps
Use the following tools to identify app-specific issues in your Mini App.
Android
- Enable USB debugging on your device.
- In Telegram Settings, scroll to the bottom. Long-press the version number.
- Choose Enable WebView Debug in Debug Settings.
- Connect your phone to your computer and open
chrome://inspect/#devicesin Chrome. - Launch your Mini App on your phone, and it will appear in Chrome’s Inspect Devices tab.
iOS
iOS WebView debugging requires the Safari desktop browser on macOS.
On iOS device:
- Go to Settings.
- Scroll down and tap Safari.
- Scroll to the bottom and tap Advanced.
- Enable Web Inspector.
On macOS:
- Open Safari.
- Open Settings (
⌘+,). - Select the Advanced tab.
- Check Show features for web developers.
Next steps:
- Connect your iOS device to the Mac via USB cable.
- Open the Mini App inside the Telegram app on iOS.
- In Safari on macOS, go to Develop in the menu bar.
- Select the connected iPhone.
- (Optional) Select Connect via network and disconnect the cable.
- Under the Telegram block, select the opened WebView URL.
Telegram Desktop on Windows, Linux, and macOS
- Download and launch the latest version of Telegram Desktop on Windows, Linux, or macOS.
- Go to Settings > Advanced > Experimental settings > Enable WebView inspection.
- On Windows and Linux, right-click in the WebView and choose Inspect.
- On macOS, access Inspect through the Develop menu in Safari as Inspect is not available via right-click.
Telegram for macOS
- Download and launch the beta version of Telegram for macOS (a separate client from Telegram Desktop).
- Quickly click the Settings icon five times to open the debug menu and enable Debug Mini Apps.
Right-click inside the Mini App and choose Inspect Element.
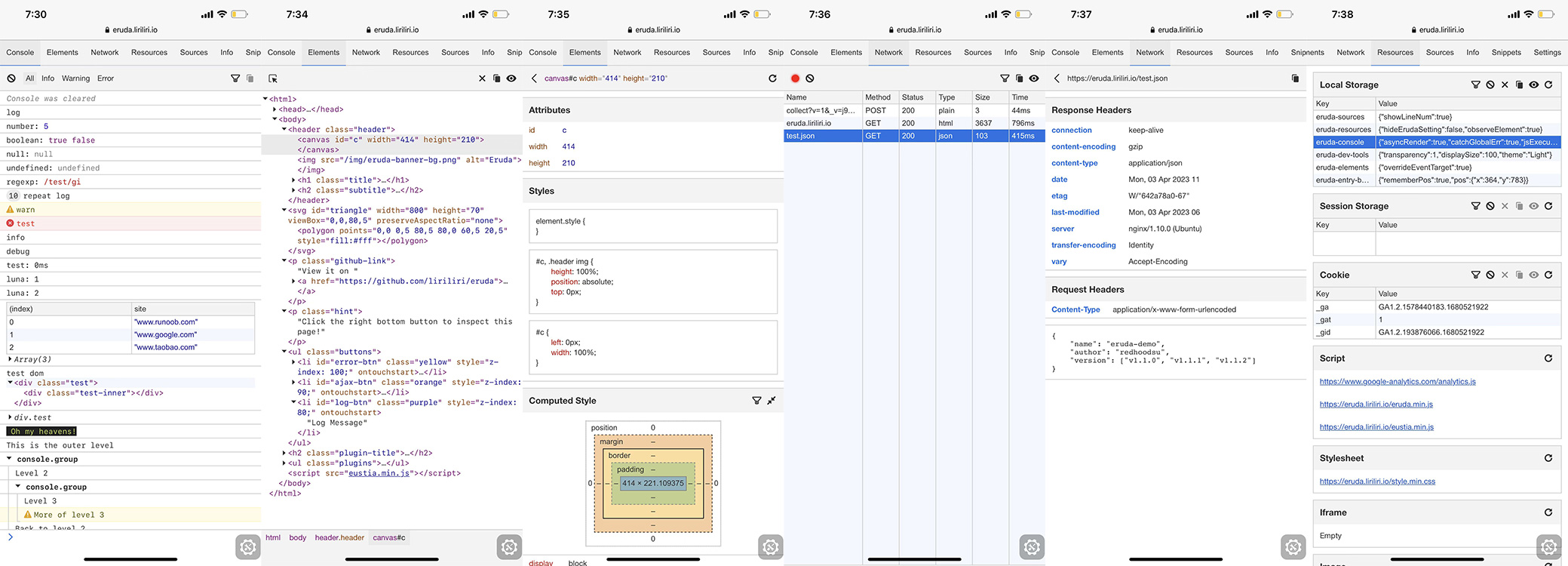
Testing with Eruda
Eruda is a tool that provides a web-based console for debugging and inspecting web pages on mobile devices and desktop browsers.

Step 1: include Eruda Library
To begin, add the Eruda library to your HTML file:
Option 1: use a CDN (recommended).
<!-- Include Eruda from CDN (Recommended) -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
Option 2: install via npm.
- npm
- Yarn
- pnpm
- Bun
npm install eruda
yarn add eruda
pnpm add eruda
bun add eruda
Step 2: initialize Eruda
If using the CDN, initialize Eruda when the page loads:
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>
// Initialize Eruda
eruda.init();
</script>
If you prefer modern tooling and packages, add this script to your project:
import eruda from 'eruda'
eruda.init()
Step 3: launch Eruda
After deploying your Mini App:
- Open it in Telegram.
- Press the Eruda icon to start debugging.